留白这个概念,对于设计师的你来说,应该不陌生啦!今天我就跟大家再来聊聊留白设计如何应用在我们的APP或是网页设计中。而且运用更多的留白设计有什么好处呢?
所谓留白,有时也称作负空间,两者是同一个概念。尽管这个术语尤其指留“白”,但它所指的区域并不一定要是白色的。它只是网页布局中环绕各元素的空白空间。
我们应该都明白:如果把留白设计发挥的比较好,留白确实可以为APP设计或是网页设计带来大量的好处。不应减少app设计或是网页设计中的留白,相反,应该增加网页中的负空间。
比如国内外一些知名的大众品牌已经在朝这个方向前进,更多的设计师们也在追随他们的脚步。
好处一:留白=奢华,提升品牌的档次
因为大家都觉得留白更多的网站或APP,它的内容比屏幕空间更重要。所以,品牌也显得更尽奢华,因为它牺牲了更多屏幕空间,反而将焦点汇聚在内容信息上。
奢华的品牌了解这层隐喻,通常都使用更多留白来达到这一确切效果。
好处二:留白设计提升搜索流畅度和体验感
著名的3大搜索引擎谷歌跟百度,雅虎等等主界面的设计。
还有大品牌网站的APP界面设计也是如此。
好处三:内容的阅读性和易读性得到应有的大幅提升
用好留白,任何网站的可读性与易读性都会得到改善。如果一个页面上的文字过于拥挤,它就会妨碍舒适的阅读体验,从而阻碍整体用户体验。更多的留白使文字更易浏览,从而提升阅读体验,也更易理解。
好处四:让颜色更鲜明,增强对比度
也许留白最直接,尽管也是最简单的益处,就是突出网页中的其他色彩,使它们更加鲜艳。这点对于吸引访客目光大有帮助,因为颜色深浅、饱和度甚至浓度都更加突出。
不过我们也要注意使用留白设计,留白不是浪费空间。更多APP和网页设计师们越来越多抛弃之前的误解,认为设计页面时应该尽可能在屏幕内填塞每个元素、每种颜色。适当运用留白设计才是我们追求设计的更高境界。
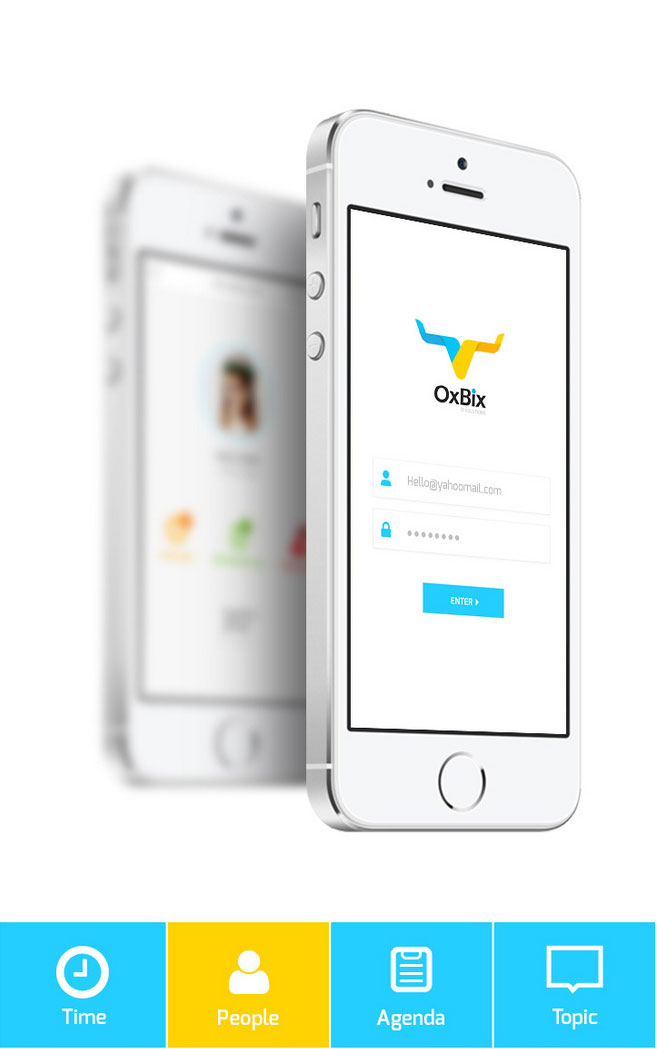
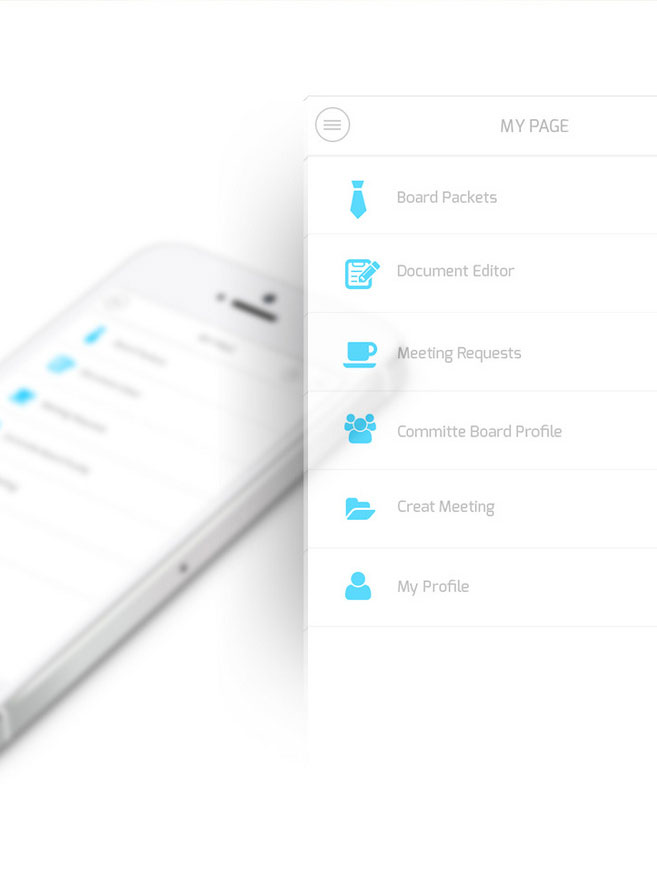
下面我们来欣赏下使用留白设计比较好的APP界面设计作品欣赏吧。



这个APP设计作品遵循了突出品牌内容、提升可读性与易读性、合理采用极简扁平化色彩搭配,让整个app看起来非常清新,大气,时尚。





 电话:13724306869
电话:13724306869 杨经理 13724306869(同微信号)
杨经理 13724306869(同微信号) E-mail:2191740959@qq.com
E-mail:2191740959@qq.com 官网:www.yunqitianxi.com
官网:www.yunqitianxi.com 地址:深圳市龙岗区龙城街道回龙埔社区恒明湾创汇中心1栋AB座1603C
地址:深圳市龙岗区龙城街道回龙埔社区恒明湾创汇中心1栋AB座1603C