网页设计,像网络的其它领域一样,在2016年也是经历了数次变革。几个新的网页设计趋势有望在2017年出现,预计在网页设计领域将会出现更具创新和有趣的设计理念,特别是新旧趋势的融合。下面就让我们来看看,2017年Web设计领域的发展趋势。
图片仍然是焦点
一幅画胜过千言万语。当然,这句话你可能听说过很多遍了。然而,这个古老的格言仍然忠实于这一天。影像还是比较容易传达信息的。所以,这就是你可能会看到在2017年,图像在网页设计将继续保持重要地位。大多数网站的主页将有大的图像。然而,需要对在主页上的图像的适当的空间。只有这样,他们才会是有效的和令人印象深刻的。
排版会更重要
你知不知道你用的字体是如此重要?2017年有望在网页设计中更加强调排版,这将有助于网站所有者使用不同类型的字体为他们的网站是相当昂贵的。但随着时间的推移,这些类型的工具包的价格变得合理。事实上,一些字体设计师,甚至是免费提供的成本了。因此,越来越多的网站正在使用各种免费字体。因此,设计者将不得不使用的字体具有更大的灵活性。
更多的动态背景图片和视频
背景不会仅仅是沉闷的颜色了,也不仅是简单的图片。很多的网站开始采用吸引观众的一气呵成的动态图像。充满活力和美丽的图像会现在成为当务之急。图像应被布置在最常规的方法。也有很多的网站使用视频作为背景,从而吸引观看者的注意。无论是视频还是背景明亮的画面会增加一些活力网页。

少即是多
事实上,越白的网页空间,该网站的更好的性能。这将帮助网站更加优雅。所以,大部分的网站现在要拥抱简约的网页设计。其目标将是简单的:通过少传达更多。所以,扁平化设计在2016年受宠,预计将流行到2017年也是如此。

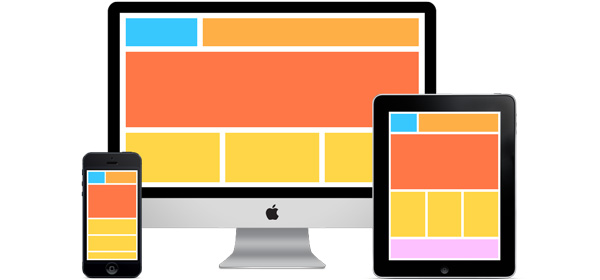
响应式网页设计将势在必行
2016年响应式网页设计已成为一个非常流行的词汇。大量的网站都已经转移到这种形式的设计。这一趋势预计在2017年将继续盛行。在2017年,越来越多的人倾向于使用互联网友好的移动设备。他们要从他们的移动设备查看网站。因此,响应式设计将变得几乎势在必行。

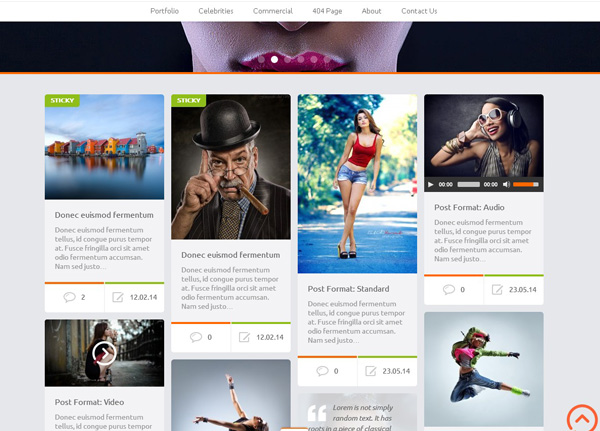
交互性是必要的
最好的办法,当然是与你的用户进行互动。而对于这一点,你需要一个互动的内容和设计,分享故事与观众。在交互性的网页布局中,有一种布局叫瓷砖式外观布局很流行。而在几年前,无论是网页设计师,也不是网站所有者会觉得这种寻找他们的网站的。但后来 Pinterest 取得巨大的成功,这种类型的网页布局也开始流行。大量的网站现在有瓷砖的外观。

视差滚动增添乐趣
随着越来越多的人在移动设备上浏览网页,滚动效果将会更加突出。现在浏览网页只需更少的点击了,并且还有将不同形式的滚动动画。其中,视差滚动十分流行。视差滚动(Parallax Scrolling)是新兴的网页设计技术,通过让多层背景以不同的速度移动来形成立体的运动视差效果,虽然纯属视觉效果,但在内容滚动时形成的视觉体验非常出色!





 电话:13724306869
电话:13724306869 杨经理 13724306869(同微信号)
杨经理 13724306869(同微信号) E-mail:2191740959@qq.com
E-mail:2191740959@qq.com 官网:www.yunqitianxi.com
官网:www.yunqitianxi.com 地址:深圳市龙岗区龙城街道回龙埔社区恒明湾创汇中心1栋AB座1603C
地址:深圳市龙岗区龙城街道回龙埔社区恒明湾创汇中心1栋AB座1603C